Friday, November 9, 2012
Cara membuat Website
Membuat halaman website sebenarnya sangat mudah. Bahkan Anda hanya perlu Notepad. Saya ingin mengajak Anda mengenal HTML dengan memulai dari yang sederhana. Berikut cara mudah membuat halaman web hanya dengan Notepad.
Jika Anda pemula, anggap ini latihan sederhana dan untuk selanjutnya jangan bosan-bosan datang ke sini yah..!
Langkah 1
Cari di PC Anda aplikasi NotePad (seharusnya ada). Kemudian ketik sama persis dengan yang di bawah ini (Saya harap Anda tidak melakukan copy & paste. Kalo Anda lakukan itu, percuma dong belajar nulis HTML?)
<HTML>
<HEAD>
<TITLE>Belajar menulis dengan HTML</TITLE>
</HEAD>
<BODY>
<H1>Selamat Datang</H1>
<HR>
<P>Ini adalah halaman web pertama saya. Hore... Saya bisa!!</P>
<HR>
</BODY>
</HTML>Jika sudah, simpan itu di folder Anda dengan pilihan:
File Name : contoh.html
Save as type: All files
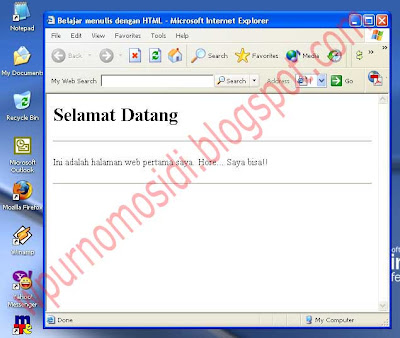
Klik ganda pada file yang sudah Anda buat tadi. Maka seharusnya halaman web Anda tampil seperti ini:

Untuk menuliskan paragraf-paragraf Anda, awali selalu dengan tag
<P> dan tutup dengan </P>.
Jika Anda ingin meng-editnya, cukup klik kanan pada file html Anda,
point to open with, pilih NotePad. Sebagai bahan untuk belajar buat
Anda, masih pada halaman ini, silahkan ketik CTRL + U - jika Anda menggunakan Mozila FireFox, atau pilih menu View kemudian Source - jika Anda menggunakan IE.Cara Membuat Link atau Navigasi
Edit dengan NotePad file contoh.html kemudian tambahkan isi sebagai berikut:
<HTML>
<HEAD>
<TITLE>Belajar menulis dengan HTML</TITLE>
</HEAD>
<BODY>
<H1>Selamat Datang</H1>
<HR>
<P><a
href="contoh.html">Home</a> | <a
href="contoh2.html">Halaman 2</a> | <a
href="contoh3.html">Halaman 3</a></P>
<HR>
<P>Ini
adalah paragraf pertama dari halaman homepage. Belajar HTML itu mudah
dan tidak susah apalagi harus pake kursus, ngga banget lah
yah...</P>
</BODY>
</HTML>Jika Sudah, klik SAVE. Masih pada jendela NotePad yang sama, ubah paragraf Anda dengan kaliman Anda sendiri, kemudian SAVE AS sebagai contoh2.html. Jangan ditutup dulu, ubah lagi paragraf Anda untuk menandakan itu halaman ke-tiga dengan kaliman Anda sendiri, kemudian SAVE AS sebagai contoh3.html.
Sekarang buka salah satu file HTML Anda kemudian coba klik pada navigasi / link yang baru Anda buat. Jika link Anda bekerja, selamat! Anda telah menjadi seorang webmaster. Perlu belajar lagi untuk membuat situs yang lebih menawan tampilannya. Untuk itu, besok ke sini lagi yah..!

Subscribe to:
Post Comments (Atom)


1 comment:
Jadi ingat waktu pertama belajar HTML :)
Belajar membuat website memang menyenangkan.
Post a Comment